
Главная страница Случайная лекция

Мы поможем в написании ваших работ!
Порталы:
БиологияВойнаГеографияИнформатикаИскусствоИсторияКультураЛингвистикаМатематикаМедицинаОхрана трудаПолитикаПравоПсихологияРелигияТехникаФизикаФилософияЭкономика

Мы поможем в написании ваших работ!
Маркированные и нумерованные списки
Средствами HTML можно создавать любые списки: нумерованные (цифровые и буквенные) и маркированные с разными типами маркеров.
Тег <Ul>…</Ul> формирует маркированный список.
Отдельный элемент списка в списке <Ul> формируется с помощью тега <LI> (непарный тег).
Тег <Ol>…</Ol> формирует нумерованный список.
У тегов, формирующих нумерованные и маркированные списки, есть атрибуты, позволяющие задать:
· для маркированных списков – тип маркеров списка;
· для нумерованных списков – число (или буква), с которого начинается список.
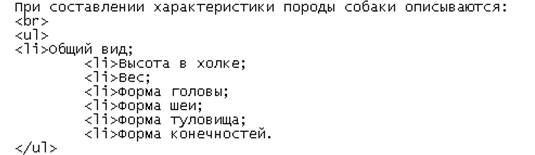
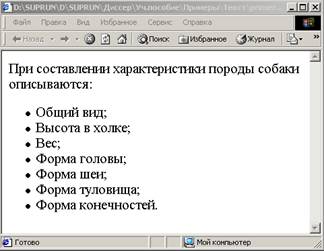
Пример HTML-кода маркированного списка и вид этого списка в броузере приведены на рис. 4.


Рис. 4. Пример создания маркированного списка
Списки можно вкладывать друг в друга, используя при этом различные маркеры.
Пример вложенного списка приведен на рис. 5.
Задание 5
1. Реализуйте код, приведенный в листинге 2.
2. Сохраните файл в папке Lab_2 под именем spisok_vlozh.html.Результат на рис. 5
| <== предыдущая страница | | | следующая страница ==> |
| Горизонтальные линии на HTML – странице | | | Выполните контрольное задание |
Дата добавления: 2015-07-26; просмотров: 188; Нарушение авторских прав

Мы поможем в написании ваших работ!