
Главная страница Случайная лекция

Мы поможем в написании ваших работ!
Порталы:
БиологияВойнаГеографияИнформатикаИскусствоИсторияКультураЛингвистикаМатематикаМедицинаОхрана трудаПолитикаПравоПсихологияРелигияТехникаФизикаФилософияЭкономика

Мы поможем в написании ваших работ!
Фильтр ALPHA
Данный фильтр использует такие свойства, как opacity, style и finishOpacity. Свойство opacity позволяет определить степень прозрачности объекта в интервале от 0 (полная прозрачность) до 100 (полная непрозрачность). Свойство style может принимать значения от 0 до 3.
При style=0 весь объект становится равномерно прозрачным в соответствии со значением свойства opacity
При style=2, степень прозрачности изменяется от центра объекта к границе вписанного в объект круга (от значения opacity до значения finishOpacity).
Если свойство styie=3, то прозрачность меняется от центра объекта к его границам.
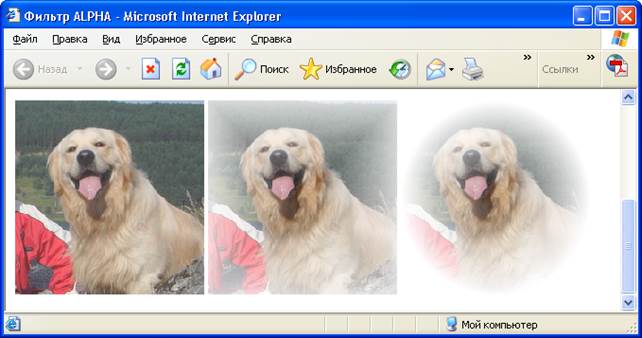
На рис. 54 представлены три примера действия фильтра alpha в соответствии с HTML-кодом:
<IMG SRC="dog.jpg" WIDTH="200" STYLE="filter: alpha(style=0, opacity=80)">
<IMG SRC="dog.jpg" WIDTH="200" STYLE="filter: alpha(style=3, opacity=100, finishOpacity=20)">
<IMG SRC="dog.jpg" WIDTH="200" STYLE="filter: alpha(style=2, opacity=100, finishOpacity=0)">

Рис. 54. Использование визуального фильтра alpha
| <== предыдущая страница | | | следующая страница ==> |
| Фильтр WAVE | | | Фильтр dropShadow |
Дата добавления: 2015-07-26; просмотров: 227; Нарушение авторских прав

Мы поможем в написании ваших работ!