
Главная страница Случайная лекция

Мы поможем в написании ваших работ!
Порталы:
БиологияВойнаГеографияИнформатикаИскусствоИсторияКультураЛингвистикаМатематикаМедицинаОхрана трудаПолитикаПравоПсихологияРелигияТехникаФизикаФилософияЭкономика

Мы поможем в написании ваших работ!
Фильтр dropShadow
Фильтр dropShadow создает сплошной силуэт объекта, смещенный в заданном направлении, и образует эффект тени.
Фильтр имеет следующие свойства:
color – определение цвета тени;
positive – выбор между тенью от прозрачных или непрозрачных точек объекта (при positive=1 тень будут создавать непрозрачные пиксели, а при positive=0 – прозрачные);
offX и offY – расстояние в пикселях в вертикальной и горизонтальной плоскостях, на которых будет отображаться тень от исходного объекта. Положительные значения offX и offY смещают тень, соответственно, вправо и вниз, отрицательные – влево и вверх.
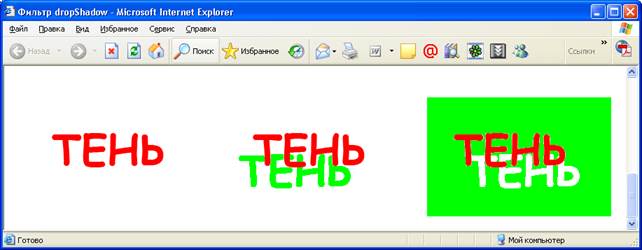
На рис. 55 показано, как выглядит в браузере прозрачное gif-изображение и то же изображение с применением фильтра dropShadow с различными параметрами в соответствии с кодом:
<IMG SRC="ten.gif" >
<IMG SRC="ten.gif" STYLE="filter: dropShadow(color=#00ff00, positive=1, offX=-20, offY=30 )">
<IMG SRC="ten.gif" STYLE="filter: dropShadow (color=#00ff00, positive=0, offX=20, offY=30 )">

Рис. 55. Использование визуального фильтра dropShadow
| <== предыдущая страница | | | следующая страница ==> |
| Фильтр ALPHA | | | Задание 3.8 |
Дата добавления: 2015-07-26; просмотров: 246; Нарушение авторских прав

Мы поможем в написании ваших работ!