
Главная страница Случайная лекция

Мы поможем в написании ваших работ!
Порталы:
БиологияВойнаГеографияИнформатикаИскусствоИсторияКультураЛингвистикаМатематикаМедицинаОхрана трудаПолитикаПравоПсихологияРелигияТехникаФизикаФилософияЭкономика

Мы поможем в написании ваших работ!
Что такое теги?
Что такое HTML?
HTML - это язык для описания структуры веб-страниц. Cтраницы, созданные с его помощью, могут быть просмотрены только при помощи специальных программ (браузеров), установленных на компьютерах пользователей.
- Аббревиатура HTML расшифровывается как Hyper Text Markup Language (язык разметки гипертекста).
- Запомните, он не является языком программирования, это язык разметки.
- HTML использует теги разметки, чтобы описать структуру веб-страницы.
HTML теги - это ключевые слова или символы, заключенные в угловые скобки, например <body>,<p>, <h2> и т.д. Теги бывают двух видов: парные и одиночные (их также называют пустыми). Парные теги состоят из открывающего и закрывающего тега, например: <p>текст</p>. Символ "/" после угловой скобки указывает на то, что тег закрывающий. Одиночные теги состоят только из открывающего тега, например: <br>. Теги не чувствительны к регистру, поэтому могут быть написаны как прописными, так и строчными буквами: <P> означает то же самое, что и <p>. По стандарту HTML5 теги могут быть написаны в любом регистре.
С помощью тегов браузер распознает структуру и значение вашего текста, например, они сообщают браузеру, какая часть текста является заголовком, где начинается новый абзац, что нужно подчеркнуть и где расположить изображение (картинку). Получив эту информацию, браузер использует встроенные в него по умолчанию правила о том, как отображать каждый из этих элементов. Без использования тегов браузер выведет просто сплошной поток текста, без отступов, заголовков, абзацев и т.д. Чтобы стало понятнее, рассмотрим это подробнее на примерах ниже.
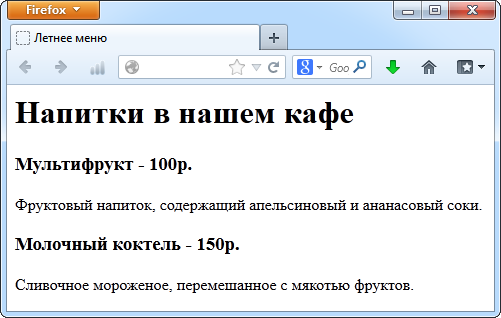
Так выглядит страница, в которой используются теги для разметки:
| <html> <head> <title>Летнее меню</title> </head> <body> <h1>Напитки в нашем кафе</h1> <h3>Мультифрукт - 100р.</h3> <p>Фруктовый напиток, содержащий апельсиновый и ананасовый соки.</p> <h3>Молочный коктель - 150р.</h3> <p>Сливочное мороженое, перемешанное с мякотью фруктов.</p> </body> </html> |

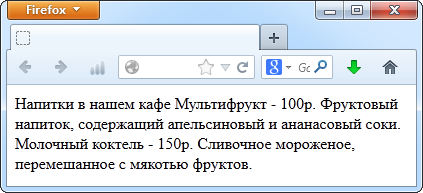
То же самое, но без использования тегов:
| Напитки в нашем кафе Мультифрукт - 100р. Фруктовый напиток, содержащий апельсиновый и ананасовый соки. Молочный коктель - 150р. Сливочное мороженое, перемешанное с мякотью фруктов. |

| <== предыдущая страница | | | следующая страница ==> |
| Что из себя представляет HTML-документ? | | | Синтаксис элемента |
Дата добавления: 2014-02-26; просмотров: 601; Нарушение авторских прав

Мы поможем в написании ваших работ!