
Главная страница Случайная лекция

Мы поможем в написании ваших работ!
Порталы:
БиологияВойнаГеографияИнформатикаИскусствоИсторияКультураЛингвистикаМатематикаМедицинаОхрана трудаПолитикаПравоПсихологияРелигияТехникаФизикаФилософияЭкономика

Мы поможем в написании ваших работ!
КАК РИСОВАТЬ НА КОМПЬЮТЕРЕ
|
Читайте также: |
Методические аспекты разработки векторной компьютерной графики в программе CorelDRAW для студентов специальностей 5B042000 – «Архитектура» и 5В042900 – «Дизайн»
Алматы 2013
УДК 004.9
КАК РИСОВАТЬ НА КОМПЬЮТЕРЕ. Методические аспекты разработки векторной компьютерной графики в программе CorelDRAW для студентов специальностей 5B042000 – «Архитектура» и 5В042900 – «Дизайн». Алматы: КазГАСА, 2013 – 69 с.
Методическое пособие предназначено для студентов специальностей Архитектура и Дизайн для изготовления дизайнерской продукции, а также для использования возможностей программы CorelDRAW в курсовых и проектных работах
Библ. назв. 3.
Утверждено Методическим советом ФА, протокол № от
Печатается по плану издания Казахской головной архитектурно-строительной академии на 2012-2013 учебный год.
Рецензент: Кострова Л.А., старший преподаватель кафедры «Архитектура и Дизайн» Института строительства и архитектуры
@ Казахская головная
архитектурно-строительная
академия, 2010.
СОДЕРЖАНИЕ
| Введение Компьютерная графика | ||
| Программа векторной графики Coreldraw | ||
| Черно-белое объявление | ||
| Черно-белая визитка | ||
| Цветной бланк предприятия | ||
| Простая открытка | ||
| Приглашение | ||
| Сложная открытка | ||
| Список литературы |
ВВЕДЕНИЕ
КОМПЬЮТЕРНАЯ ГРАФИКА
Современный мир сложно представить себе без графических изображений, созданных с помощью компьютера. Оглянитесь вокруг и вы увидите массу применений графики в обстановке, окружающей вас. Красивый рисунок обоев на стене, скорее всего, создан с использованием компьютера. Обложки книг и журналов своей необычностью и яркостью обязаны тоже компьютерной графике.
Бизнес вообще невозможно представить себе без компьютерной графики. Рекламные объявления и плакаты, презентационные буклеты, упаковка товаров. Даже элементарный бланк делового письма становится намного "солиднее" и привлекательнее, если в нем использованы графические элементы.
Интернет, определивший качественно новый уровень человеческих отношений и деловых коммуникаций, также насыщен иллюстративной и эстетической графикой. Изображения, подготовленные на компьютере, облегчают навигацию по всемирной паутине, помогают людям познакомиться, представить свой товар, делают общедоступными произведения искусств.
С появлением современных графических технологий даже обычная "домашняя" фотография взлетела до высот искусства. Фотограф теперь может не только с легкостью исправить неудачные снимки, но и привнести в изображение совершенно необыкновенные эффекты, недоступные даже очень дорогому студийному оборудованию.
ГРАФИЧЕСКИЕ РЕДАКТОРЫ
Графическая информация сохраняется в файлах в двух видах - растровом и векторном. Соответственно и редакторы бывают растровые и векторные. Каждый вид представления информации имеет свои особенности и достоинства.
Растровые форматы сохраняют информацию о яркости и цвете каждой точки изображения. В растровых форматах удобно сохранять полноцветный иллюстративный материал. Например, фотографии. Объем растрового файла чаще всего достаточно велик.
Векторная графика состоит из простых графических элементов. В файле при этом сохраняются лишь математические параметры и координаты, что делает объем файла сравнительно небольшим. Векторные изображения не теряют качество при изменении размеров, наклонах и поворотах. Они очень удобны для подготовки рисованных иллюстраций с ограниченным количеством цветов.
1. ПРОГРАММА ВЕКТОРНОЙ ГРАФИКИ CORELDRAW
"CorelDRAW" на сегодняшний день является самой мощной программой для редактирования двухмерной векторной графики.
По богатству возможностей и встроенных инструментов она не имеет себе равных. Создаваемые с помощью "CorelDRAW" рисунки могут легко масштабироваться (и увеличиваться, и уменьшаться) без потери качества. Они занимают мало места на жестком диске.
Вы можете нарисовать простой цветок, создать логотип или изобразить сложный объект. Встроенные эффекты позволяют преобразовывать фигуры в самые необыкновенные формы. Область применения программы ограничена только вашей фантазией.

Запустим программу "CorelDRAW!". В появившемся меню выбираем "New Graphic" (Начать новый). Это означает, что мы получим чистый лист бумаги для рисования. Если вы хотите продолжить работу над последним вашим файлом или открыть другой файл для редактирования, то выберите соответствующий пункт меню.
Рабочее поле программы разбито на несколько зон. В верхней части находится основное меню и линейка с дополнительными инструментами – панель свойств инструментов. Слева - основные инструменты программы. Справа - цветовая палитра. По центру находится "лист бумаги", на котором мы будем рисовать. Размер листа - стандартный А4 (297 x 210 мм).
Можно повернуть "лист бумаги". Для этого щелкните по кнопке на панели свойств инструментов. Здесь же вы можете изменить основные параметры страницы, например, ее размер или единицы измерения (по умолчанию все измеряется в миллиметрах).
2. ЧЕРНО-БЕЛОЕ ОБЪЯВЛЕНИЕ
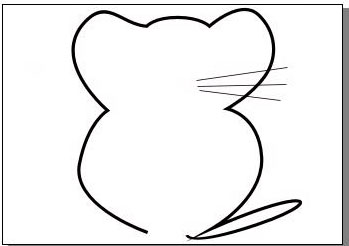
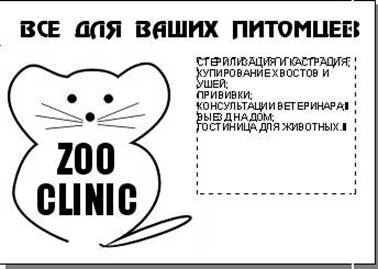
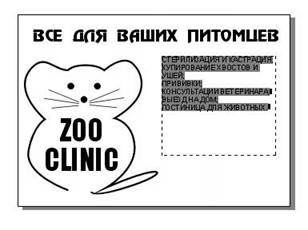
Для начала давайте попробуем создать вот такое объявление. Нам надо научиться рисовать простые линии и элементы и использовать текст.

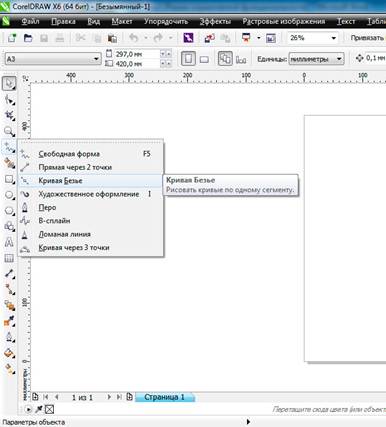
Выберем инструмент "Bezier Tool" ("Кривая Безье"), показанный на иллюстрации.

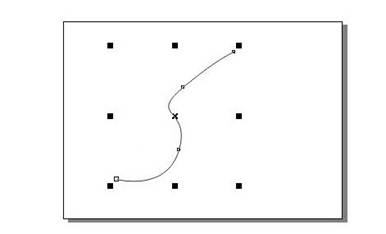
Как рисуется линия? Очень просто. Щелкаем мышкой в начальной точке. Отпускаем кнопку мышки. Теперь щелкаем в другом месте. Если вы сразу же отпустите кнопку, то линия получится прямая. Если же, удерживая кнопку мышки, вы будете перемещать курсор в сторону, то увидите, что линия начнет плавно изгибаться.
Щелкаем в другом месте и снова изгибаем, пока не получим нужную нам кривую. Когда линия закончена, щелкните по кнопке с изображением курсора на панели инструментов. Таким образом, вы получили объект, с которым можете работать дальше.

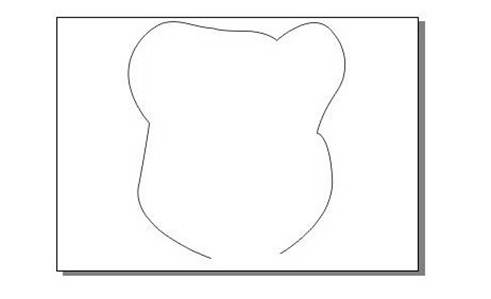
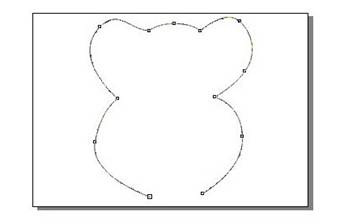
Давайте попробуем изобразить мордочку мышки для нашего объявления. Конечно, сначала это будет черновой набросок. Примерно такой, как на иллюстрации. Для редактирования объекта, состоящего из нескольких линий, применяется инструмент "Shape Tool" (Фигура).

Выбираем инструмент и щелкаем по нашей линии. Мы сразу видим, что на линии отметились все вершины. Если вы подведете курсор к такой отметке, то отметка вершины изменит свою форму.

Вы можете захватить курсором отметку вершины и переместить ее в другое место.
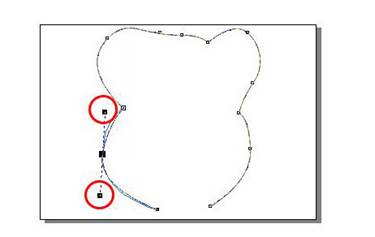
Кроме перемещения вершин линии вы можете изменять и ее кривизну. В этом случае сначала вы захватываете мышкой конец синей пунктирной линии, отходящей от отмеченной вершины. Затем перемещаете курсор в нужном вам направлении.

Все необходимые изменения внесены. Контур стал напоминать нашего зверька. Чего не хватает у мышки? Правильно, хвоста. Конечно, можно изобразить хвост отдельно и подтащить его к нашему контуру. Но это слишком просто.

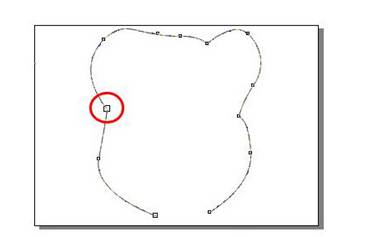
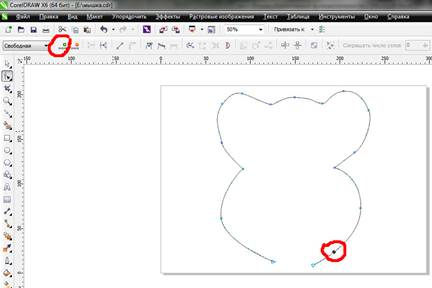
Давайте "вытянем" хвост из готового контура. Для этого нам необходимо добавить еще одну точку для редактирования. Щелкаем мышкой в нужном месте и нажимаем на кнопку "Add Node" (Добавить точку). У нас появилась новая вершина.

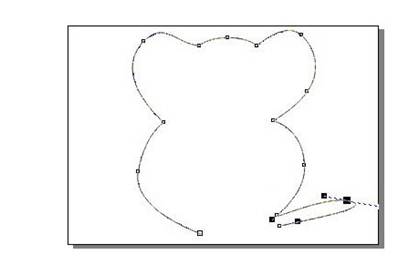
Теперь, перемещая вершину и добавляя новые, вы можете получить вот такой хвостик.

Если по какой-то причине вам необходимо удалить вершину, то поступаете следующим образом. Выделяете ненужную вершину и щелкаете по кнопке "Delete Node" (Удалить точку).
Но можно добавлять и удалять точки (узлы) двойным щелчком мышки.
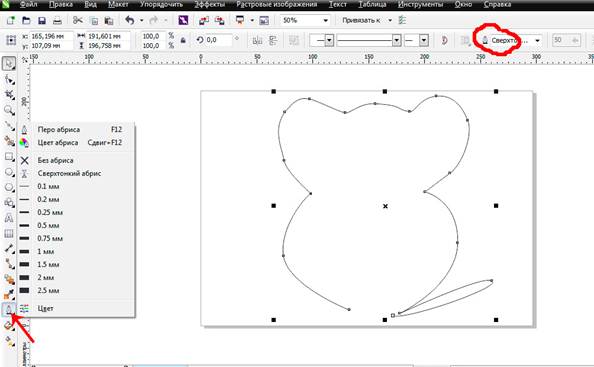
Теперь можно приступить к изменению параметров линии. Для этого у нас есть инструмент "Outline Tool" (Перо абриса). Нажмите на соответствующую кнопку и удерживайте ее. Откроется дополнительное меню. Изменим толщину нарисованной линии. Выберите понравившийся стиль линии и щелкните по ней.

Можно задать толщину линии в панели свойств инструментов (сверху). Выберите ее из выпадающего списка или внесите вручную. Для изменения цвета линии необходимо щелкнуть правой кнопкой мышки по нужному цвету в палитре.
Результат ясно виден.

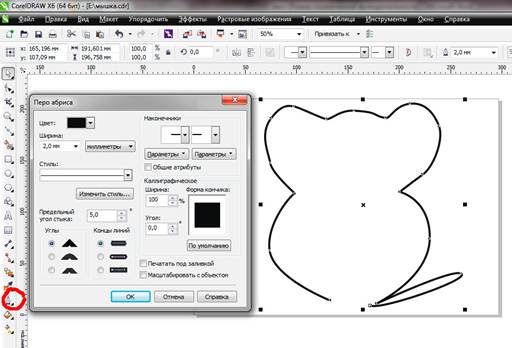
Изменение основных параметров линии возможно в одном окне. Для этого выберите основной инструмент "Outline Pen" (Перо абриса).

Здесь, в одном месте, вы можете изменить цвет ("Color"), толщину ("Width") и стиль ("Style") линии. Попробуйте поэкспериментировать с различными параметрами линии! Посмотреть на результат можно, щелкнув по кнопке "ОК".
Например, получить вот такой контур.

Настоящая мышь не может быть без усов. Приступим к их созданию. Выбираем инструмент "Freehand Tool" (Свободная форма).
Для начала научимся рисовать прямую линию. Для этого щелкаем левой кнопкой мышки в месте, где должны начинаться усы. Отпускаем кнопку и тянем линию в нужную сторону.
Когда ус достигнет необходимой длины, щелкаем мышкой еще раз, отмечая конец линии.
Аналогично рисуем еще несколько линий. Половина дела сделана!
Линии и другие объекты можно свободно перемещать на листе. Для этого выберите инструмент "Pick Tool" (Инструмент выбора) на панели инструментов, щелкните по объекту и, не отпуская кнопку мышки, смело передвигайте в любое место.
Три линии представляют собой три отдельных объекта. Чтобы манипулировать сразу с тремя линиями одновременно (перемещать, изменять пропорционально размеры), объединим их в группу. Это делается следующим образом. Берем основной инструмент "Pick Tool" (Инструмент выбора). Щелкаем мышкой выше и левее линий и, не отпуская кнопку мышки, выделяем всю группу. Отпускаем кнопку.
Все три линии теперь выделены. Такого же эффекта можно добиться, щелкая мышкой по нужным объектам, одновременно удерживая клавишу "Shift".
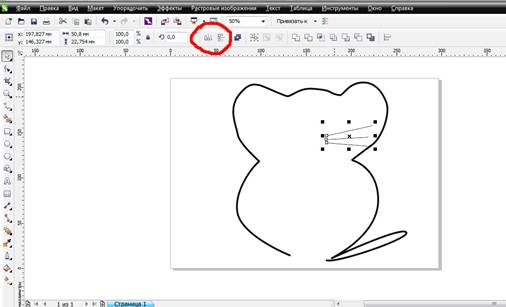
Давайте немного уменьшим длину усов. Щелкаем по группе левой кнопкой мышки, выделяя ее. Захватываем мышкой за центральный маркер справа. Теперь, не отпуская кнопку мышки, двигаем курсор влево. Размер линий уменьшается.

Для того чтобы нам не рисовать вторую половину усов с самого начала, воспользуемся одной удобной функцией программы "CorelDRAW". Выделите щелчком мышки группу усов и войдите в меню "Edit" - "Duplicate".
Мы получили копию усов. Теперь нам надо развернуть вторую группу усов на 180 градусов. Выделяем эту группу щелчком мышки и щелкаем по кнопке "Mirror Button" (Отразить зеркально) в панели свойств инструментов.

Усы повернулись. Теперь надо поместить их на место. Захватываем усы мышкой и тащим.
Усы на месте. Нашей мышке не хватает глаз и кончика носа. Нарисовать их будет несложно. Для этого мы используем инструмент "Ellipse Tool" (Эллипс).
Щелкаем левой кнопкой мышки в нужном месте и, не отпуская кнопку, вытягиваем круг необходимой величины. Если вы хотите получить абсолютно ровную окружность, то при вытягивании удерживайте нажатой клавишу "Ctrl". Получили окружность. Давайте закрасим ее в черный цвет. Выделяем кружок щелчком мышки. Выбираем квадратик черного цвета в палитре левой кнопкой мышки.
Один глаз есть. Для создания второго воспользуемся уже известной нам функцией дублирования объекта. Отмечаем кружок щелчком мышки и входим в меню "Edit"(Правка) - "Duplicate" (Дубликат).
И еще один кружочек - нос. Можно нарисовать, а можно сделать копию предыдущего кружка - как вам удобно.

Симпатичный мышонок, не правда ли?
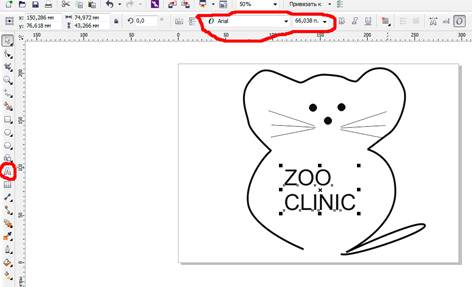
Внутри нарисованного изображения есть текст. Давайте напишем его. Берем инструмент "Text Tool" (Текст). Ставим курсор в том месте, где будем печатать текст. Печатаем название фирмы "ZOO CLINIC". Этот метод печати называется "Artistic Text" (Художественный или фигурный текст).
Если получилось мелко, можно сменить размер шрифта. На панели свойств есть много инструментов для изменения различных параметров текста. Выделяем текст щелчком мышки и выбираем подходящий размер из выпадающего списка. Шрифт измеряется в так называемых типографских пунктах (pt).

Крупный шрифт смотрится намного лучше.
Можно изменить размер иначе. Выделяем текст щелчком мышки. Захватываем мышкой угловую метку и вытягиваем по диагонали до необходимого нам размера. В этом случае изменение всех размеров объекта будет пропорционально и по длине, и по ширине.
Можно изменить выравнивание текста на той же панели свойств инструмента «Текст».
Вы можете использовать в своих надписях самые разнообразные шрифты, установленные у вас в системе. Выбираем наиболее подходящий шрифт из выпадающего списка "Font list" (Шрифты). При этом мы видим, как будет изменяться начертание букв.
Давайте изменим расстояние между строчками. Выделяем текст щелчком мышки и берем инструмент "Shape Tool" (Фигура). Метки выделения объекта становятся иными. Берем мышкой за нижнюю левую метку и подтягиваем слово вверх.

Снова увеличиваем размер шрифта уже известным нам способом.
Теперь надо объединить и рисунок, и текст в один объект. Выбираем инструмент "Pick Tool" (Инструмент выбора) и выделяем по диагонали все объекты.
Обратите внимание на то, что все объекты выделены. Каждый выделенный объект имеет метку в виде маленького квадратика.

Входим в меню "Arrange" (Упорядочить) - "Group" (Группировать). Теперь все объекты объединены в одну группу.
Картинка слишком большая. Нам ведь надо кроме рисунка еще поместить текст рекламы. Давайте уменьшим нашего зверька. Это мы уже умеем делать.
Уменьшили и переместили рисунок в левую часть листа. После этого печатаем заголовок рекламы.
Увеличиваем размер шрифта. Чтобы текст не вышел за края листа, изменяем его размер уже известным нам способом, вытягивая объект мышкой по диагонали.
Теперь изменим начертание шрифта. Выбираем понравившийся из списка "Font list" (Шрифты).
Следующий этап - размещение текста рекламы. Можно, конечно, воспользоваться стандартным инструментом "Text Tool" (Текст), просто поставить курсор и начать печатать. Но этот метод - "Artistic Text " (Художественный или фигурный текст ) - имеет ограничения. Длина текста не может превышать 256 символов. А если текста много? Разбивать его на отдельные объекты, а потом вручную выравнивать? Неудобно.
Выход есть. Берем стандартный инструмент "Text Tool", но не ставим курсор в нужном месте, а щелкаем левой кнопкой мышки и, не отпуская, вытягиваем по диагонали.

У нас появилась область для ввода текста "Paragraph Text" (Простой текст).
Внутри этой области мы печатаем текст любого размера.

Здесь, для того чтобы изменить параметры текста, необходимо выделить нужную часть текста курсором мышки, как в стандартном текстовом редакторе.

Изменяем размер шрифта, выбирая наиболее подходящий из выпадающего списка. Можете заодно изменить и начертание шрифта, если это необходимо.
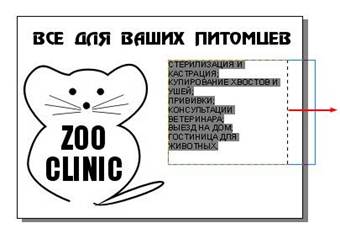
После изменения размера шрифта мы видим, что текст одной строки стал занимать две. Это неправильно. Можно, конечно, изменить еще раз размер шрифта. А можно увеличить ширину области текста. Захватываем мышкой за правую вертикальную границу и оттаскиваем ее немного правее.

Наш текст состоит из нескольких предложений. Каждое предложение мы разместили на отдельной строке. Давайте выделим начало каждой строки. Например, маркированным списком. Такой инструмент тоже есть в арсенале "CorelDRAW".

Теперь каждая строка видна более четко.
Сдвинем текст на нужное нам место. Теперь осталось напечатать внизу адрес - и объявление готово. Распечатайте его, размножьте и расклейте по району. Приток четвероногих посетителей вам обеспечен!

Не забудьте сохранить результат вашей работы. Для этого входим в меню "File" - "Save As..." (Файл – Сохранить как…).
3. ЧЕРНО-БЕЛАЯ ВИЗИТКА
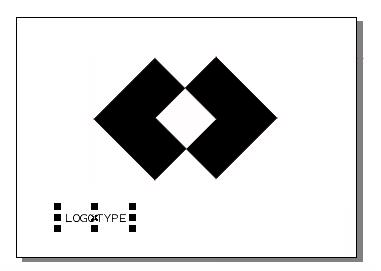
Давайте попробуем сделать вот такую визитку. Здесь мы научимся использовать в работе простые геометрические фигуры и применять некоторые интересные эффекты.

Сначала создадим логотип компании. Он состоит из двух квадратов. Берем инструмент "Reсtangle Tool" (Прямоугольник). Щелкаем в любом месте листа и, не отпуская кнопку мышки, вытягиваем прямоугольник по диагонали. Для того, чтобы получить равносторонний прямоугольник, т.е. квадрат, при вытягивании удерживайте нажатой клавишу "Ctrl" на вашей клавиатуре.

Давайте научимся вращать объект. Когда вы щелкаете по объекту мышкой один раз, у объекта появляются метки для изменения размеров. Давайте щелкнем еще раз. Метки изменились.

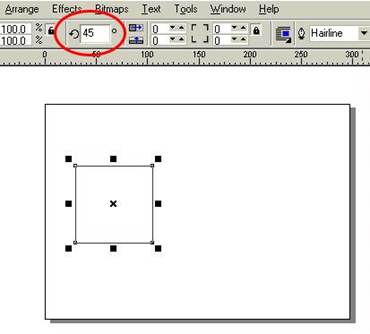
Теперь вы можете вращать объект. Захватите мышкой за любую угловую отметку и вращайте. Повернем квадрат примерно на 45 градусов.
Вернем квадрат в исходное положение. (Меню "Edit" - "Undo") (Правка - Отменить). Такой способ поворота подходит в том случае, когда не надо быть точными. Если надо сделать поворот на заданный угол, то можно воспользоваться иным способом. Выделяем объект и вносим значение угла поворота (45) в специальное поле в панели свойств инструментов.

Поворот на 45 градусов выполнен очень точно. Вращение происходит против часовой стрелки. Если вам необходимо повернуть объект по часовой стрелке, то вносите значение со знаком "-".
Для создания второго квадрата воспользуемся уже известной нам функцией дублирования объекта. Отмечаем квадрат щелчком мышки и входим в меню "Edit" - "Duplicate" (Правка - Дубликат) или делаем копию с помощью правой кнопки мышки.

Мы получили два идентичных квадрата. Теперь нам надо совместить эти два квадрата так, чтобы левый край одного квадрата совпал с центром второго. При этом верхние и нижние углы квадратов должны находиться на одном уровне. Можно, конечно, попробовать сделать это вручную, аккуратно придвигая фигуру и контролируя ее положение визуально. Но это не лучший способ.
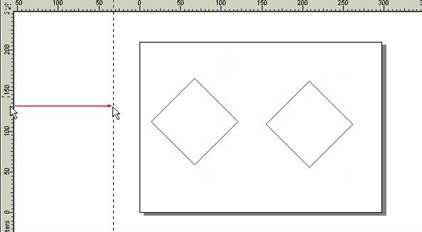
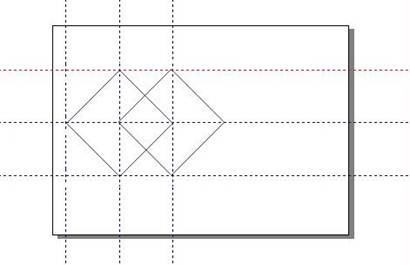
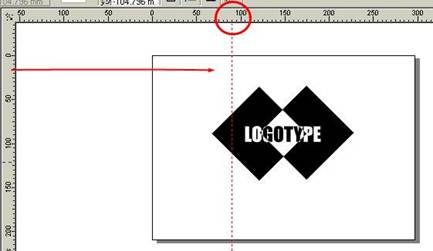
Давайте воспользуемся одной из очень полезных функций программы - работа с направ-ляющими линиями ("Guidelines"). Такие линии служат для более точного расположения объектов. Например, можно сделать так, чтобы фигуры как бы "прилипали" к линиям. Поместить линии очень легко. Щелкните мышкой на линейке, расположенной слева, и, не отпуская кнопку, двигайте курсор вправо. Появилась вертикальная пунктирная линия.

Аналогично вы можете разместить на листе сколько угодно линий. Для начала нам потребуются три вертикальные линии. Подведем их к левому и правому краям квадрата, а еще одну разместим по центру.
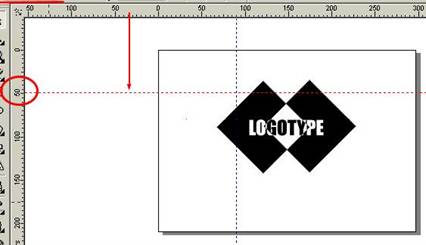
Теперь пришла очередь горизонтальных направляющих. Они вытаскиваются из верхней линейки.
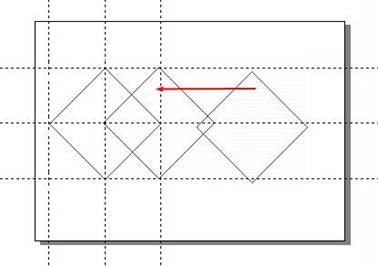
Разместим три горизонтальные линии, как показано на рисунке. У нас получилась сетка из направляющих линий.
Теперь надо включить функцию "прилипания" объектов к направляющим. Входим в меню "View" - "Snap To Guidelines" (Вид – Привязать к направляющим).

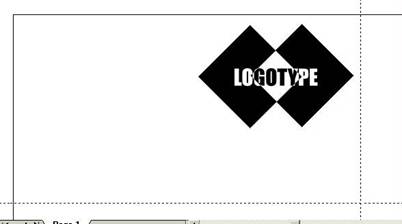
Захватываем мышкой правый квадрат и подводим его к левому. Когда квадрат достигнет направляющих линий, вы заметите, что он прилипает к ним. Для нас важно, чтобы левый край правого квадрата встал точно по центральной вертикальной линейке.

Квадраты теперь размещены точно относительно друг друга. Именно так, как нам надо.
Для того, чтобы удалить направляющие линии, вы выделяете линию щелчком мышки (она при этом меняет свой цвет на красный) и нажимаете на клавишу "Delete" (Удалить) на вашей клавиатуре.
Для создания логотипа из наших квадратов мы воспользуемся дополнительными эффектами программы. Сначала мы должны сделать первый квадрат черным. Для этого выделяем квадрат и щелкаем левой кнопкой мышки по черному квадратику в цветовой палитре справа.
Квадрат изменил свой цвет.

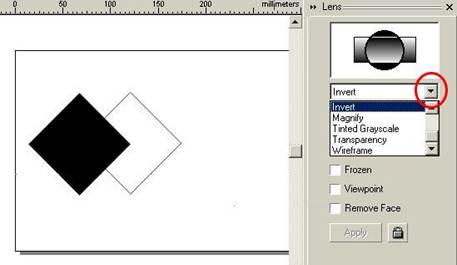
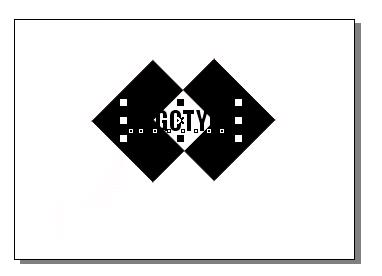
Все эффекты находятся в меню "Effects" (Эффекты). Мы будем использовать эффект, при котором два накладываемых друг на друга объекта в месте пересечения дают цветовую инверсию. Для включения эффекта входим в меню "Effects" (Эффекты)- "Lens" (Линза).
Справа появилась панель дополнительных настроек эффекта. В окошке предварительного просмотра вы сможете видеть, как выделенный объект изменит свои свойства, если эффект будет применен.
Щелкните по выпадающему списку и выберите пункт "Invert" ("Инверсия").

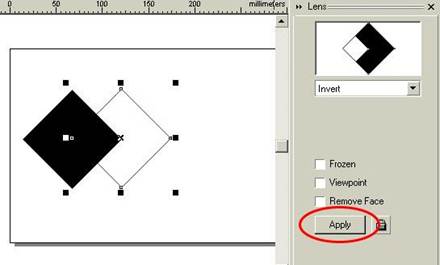
Эффект мы будем применять к квадрату без заливки. Отмечаем его щелчком мышки. В окне предпросмотра мы видим, что получится. Если результат вас устраивает, то щелкаем по кнопке "Apply" (Применить).

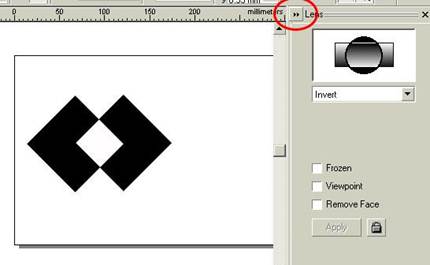
Великолепно!
Панель параметров эффектов нам еще пригодится. А пока, чтобы она не мешала на рабочем поле, прикроем ее. Для этого щелкнем по кнопочке со стрелками, показанной на иллюстрации.
Внутри логотипа у нас будет размещен текст. Берем инструмент "Text Tool" (Текст) и пишем название нашей компании.

Подберем более подходящий шрифт. Давайте увеличим размер нашей надписи уже знакомым нам способом. Поместим название на фигурах. Примерно по центру. И откроем снова панель настроек эффекта "Lens" (Линза).

К тексту мы применим тот же эффект, что и к квадрату. Убедитесь, что текст выделен, а из списка эффектов выбран "Invert" (Инверсия). Жмем на кнопку "Apply" (Применить).
Закроем окно эффекта. Сейчас у нас логотип состоит из трех объектов - две графические фигуры и текст. Давайте объединим их в одну группу, чтобы в дальнейшем нам было удобно с ними работать. Берем инструмент "Pick Tool" (Выделить объект) и выделяем все объекты.

Заходим в меню "Arrange" (Упорядочить) - "Group" (Группировать). Объекты объединены.
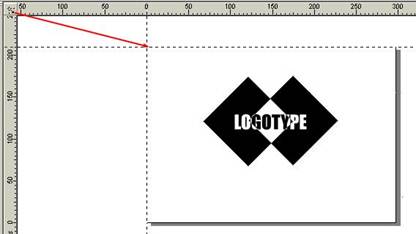
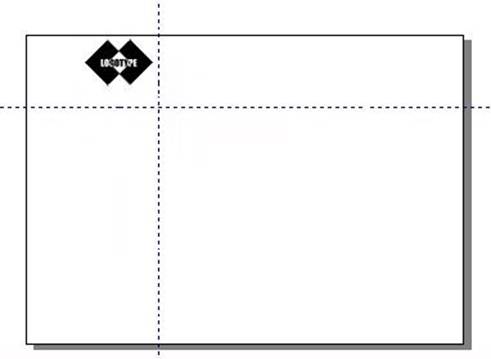
Теперь необходимо разметить лист. Если вы обратите внимание, то отсчет размера листа идет с левого нижнего угла. Это не всегда удобно. Лучше привести нулевые отметки в левый верхний угол. Для этого щелкаем левой кнопкой мышки в левом верхнем углу линеек и, не отпуская, подтягиваем направляющие линеек к углу листа.

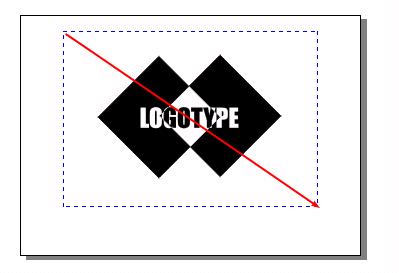
Следующий этап - определить размер визитки и выставить направляющие в соответствии с этими размерами. Стандартный размер визиток - 9 см по ширине и 5 см по высоте. Вытаскиваем вертикальную направляющую из левой линейки и ставим ее на отметку 9 см (или 90 мм).

Горизонтальную направляющую устанавливаем на отметку 5 см (50 мм). Для того чтобы выставить направляющую линию точно, можно внести значение вручную в панели свойств инструментов.

В левом верхнем углу у нас образовалась прямоугольная область, в которую мы должны "вписать" нашу визитку. Уменьшим логотип до приемлемых размеров и переместим его.

Продолжать работать в таком масштабе, то есть постоянно видеть весь лист целиком, нам будет сложно. Мы не сможем рассмотреть мелкий текст и ровно разместить все объекты. Давайте увеличим масштаб. Для этого берем инструмент "Zoom Tool" (Масштабирование).

Определяем область для увеличения. Действуем так же как в случае с выделением объектов. Только вместо курсора у нас в руках лупа. Щелкаем мышкой выше и левее угла листа и, не отпуская, выделяем нужный регион.
Выделенная область увеличилась в размерах и заняла практически весь экран. Так работать будет намного удобнее.
Теперь давайте нарисуем прямоугольник, который будет являться границами визитки. Берем уже знакомый инструмент и рисуем из верхнего левого угла в правый нижний. Не выходите за границы направляющих и листа.
Пишем название нашей компании. Не забыли, как это делать? Выбираем инструмент "Text Tool" (Текст), ставим курсор в нужное место и печатаем текст.

Изменяем шрифт надписи. Начертание этого шрифта предполагает очень плотное расположение букв друг к другу. Давайте немного раздвинем их.
Текст должен быть выделен мышкой, а после этого берем инструмент "Shape Tool" (Фигура). Захватываем мышкой правую метку и перемещаем ее вправо. Вписываем остальные данные и размещаем их внутри рамки.

Визитка готова. Вернемся к масштабу просмотра всей страницы. Для этого выбираем инструмент "Zoom Tool" (Масштабирование) и щелкаем по кнопке, обозначенной на иллюстрации.
Теперь остается сохранить ее на дискету, отнести в типографию, и через несколько дней вы получите пачку своих визиток. Однако есть один нюанс. Вы уверены, что в типографии найдутся все те шрифты, что вы использовали в своем макете? Мы не уверены. Как же быть? Можно, конечно, на дискету с макетом сохранить и все используемые шрифты, но это не всегда удобно. Сделаем иначе.
Выделяем все объекты и объединяем их в группу, щелчком по кнопке на панели свойств инструментов.
Теперь мы переведем все объекты в кривые. Что это значит? Это означает, что в файле, который вы сохраните на дискету, не будет указаний на шрифты. Все надписи будут представлять собой сочетание линий. Входим в меню "Arrange" (Упорядочить) - "Convert To Curves" (Преобразовать в кривые).
Только учтите, что подобным образом нельзя поступить с текстом, набранным с помощью инструмента "Paragraph Text" (Простой текст).
4. ЦВЕТНОЙ БЛАНК ПРЕДПРИЯТИЯ
Мы научились делать визитки и простые рекламные объявления. Теперь наступило время для создания произведения в цвете. Например, фирменного бланка предприятия. Нам придется создать цветной логотип и разместить на листе все необходимые реквизиты.

Логотип мы создадим из первых букв нашей компании ("Color Desigh"). Выбираем инструмент "Text Tool" и печатаем букву "С". Изменяем размер и шрифт буквы. Рядом пишем вторую букву ("D") и приводим ее к тем же параметрам (шрифт и размер).

Выделяем букву "С" и применяем к ней синий цвет, выбранный щелчком левой кнопки мышки в цветовой палитре. Если подержать подольше курсор на синем цвете цветовой палитры, то выпадает дополнительная палитра различных оттенков синего цвета. У второй буквы оттенок синего выберем другой, светлее.
Давайте изменим масштаб просмотра. Берем лупу и выделяем область для увеличения.
Теперь работать с объектами будет удобнее.
 Совместим буквы так, как показано на иллюстрации.
Совместим буквы так, как показано на иллюстрации.
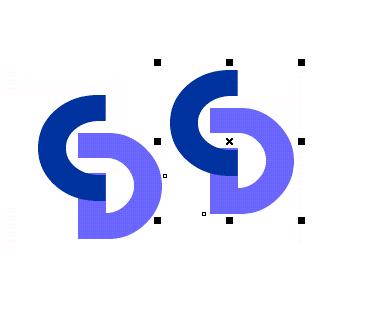
Будет лучше, если буква "C" будет находиться над буквой "D". Все дело в том, что каждый объект в программе "CorelDRAW" находится в своем слое, как бы на прозрачной пленке. Создавая очередной объект, вы помещаете его выше предыдущих. Это хорошо, но не всегда удобно. Что делать, если надо один объект переместить на уровень выше? Очень просто. Выделяем объект щелчком мышки. Входим в меню "Arrange" - "Order" - "To Front". Таким образом вы перемещаете объект выше всех предыдущих, на самый верх.
В данном случае буква "С" теперь оказалась выше буквы "D". Чего мы и добивались.

Объединим элементы логотипа в одну группу. Выделяем объекты. Входим в меню "Arrange" - "Group".
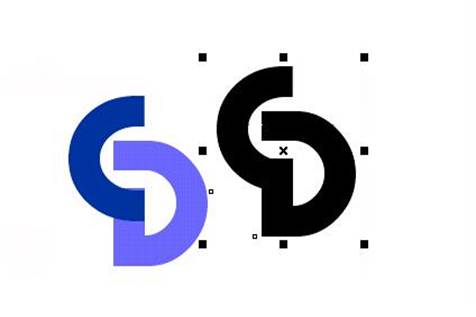
Добавим тень под логотип. Можно воспользоваться стандартной функцией применения тени. Но для нас это не очень удачный способ. Стандартная тень будет размытой. А мы хотим получить четкие границы. Сделаем это следующим образом: продублируем логотип, перекрасим его в черный цвет и разместим под нашим цветным логотипом, немного сдвинув в сторону.
Выделяем логотип. Входим в меню "Edit" - "Duplicate".

Выделяем первый объект и изменяем его цвет на черный, щелкнув в соответствующем квадратике цветовой палитры левой кнопкой мышки.

Будет удобнее, если мы выделим черным цветом первую группу объектов. Немного раньше мы говорили о том, что каждый новый объект создается уровнем выше предыдущих. А нам надо, чтобы черный цвет был у того логотипа, который находится ниже.
Передвигаем цветной логотип на нужное место над черной фигурой.

Выделяем оба объекта.
Объединяем объекты в группу. Не забыли? Меню "Arrange" - "Group".
Работа над логотипом закончена. Меняем масштаб просмотра страницы. Берем лупу и щелкаем по кнопке, показанной на иллюстрации.

Наш логотип будет располагаться в верхнем левом углу листа. Передвинем его туда.

Снова изменим масштаб. Только теперь нам надо видеть верхнюю часть страницы. Берем уже знакомый инструмент "Zoom Tool" и выделяем область для увеличения.
Сначала уменьшим логотип. Помните, как это делать?
Следующая операция - рисуем линию. Для этого выбираем инструмент "Freehand Tool".

Щелкаем мышкой в правой части листа, отпускаем кнопку и растягиваем линию до левого края. Следим, чтобы линия была ровной.
Изменяем толщину линии. Щелкаем по инструменту "Outline Tool" и выбираем нужный параметр.
Изменим цвет у нашей линии. Щелкаем правой кнопкой мышки в соответствующем квадратике цветовой палитры.

Все хорошо, но линия находится выше логотипа. А нам надо, чтобы она была под логотипом.
Входим в меню "Arrange" - "Order" - "To Back".
В результате этой операции линия оказалась ниже всех объектов.
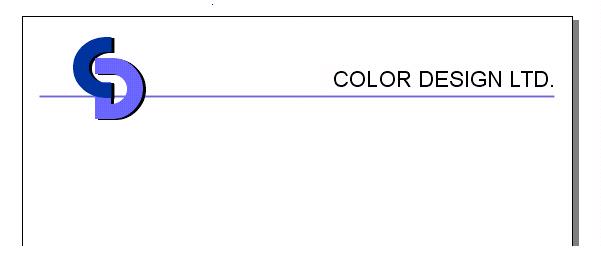
Печатаем название фирмы над линией.

Изменяем шрифт надписи. Выбираем понравившееся начертание из выпадающего списка "Font list". Изменяем цвет текста щелчком левой кнопки мышки в нужном квадратике цветовой палитры.

Теперь напечатаем и разместим под линией адрес и телефон компании.
Меняем цвет строк на синий и изменяем расстояние между буквами.

Вернем масштаб к привычному виду всего листа целиком.

В принципе бланк уже готов. Можно оставить его и таким. А можно еще немного усовершенствовать. Например, разместить внизу полосу с плавным переходом от синего цвета к белому. Рисуем прямоугольник в нижней части листа.
Щелкаем по инструменту "Fill Tool" ("Заливка") и не отпускаем мышку, пока не появится дополнительное меню инструментов. Выбираем "Fountain Fill Dialog".

Появилось окно, в котором мы можем установить параметры градиентной заливки нашего прямоугольника. По умолчанию используется двухцветный переход от черного к белому по горизонтали. Изменим черный цвет на синий. Для этого откройте палитру "From" и выберите нужный цвет.

Нам надо, чтобы цветовой переход осуществлялся по направлению снизу вверх. Для этого укажем угол заливки ("Angle") равным 90 градусов. В принципе можно это сделать иначе. Щелкните мышкой в квадрате с заливкой и, не отпуская кнопку мышки, двигайте курсор в разных направлениях, добиваясь нужного эффекта. Щелкаем по кнопке "ОК".

Наш прямоугольник получился залитым красивой градиентной заливкой. Но не очень хорошо, что у прямоугольника такой выраженный контур. Для того чтобы убрать контур объекта, щелкаем правой кнопкой мышки в квадратике цветовой палитры, показанном на иллюстрации. Если вы щелкнете в нем левой кнопкой, то вся фигура станет прозрачной.

Один вариант бланка готов.
Поэкспериментируйте самостоятельно со всеми вышеописанными эффектами, создавая красивые бланки!
Теперь попробуем создать другой вариант оформления нижней части листа. Создадим ряд полосок, постепенно и плавно изменяющих свои цвета и размеры.
Рисуем внизу узкий прямоугольник. Полоску.


Изменяем цвет полоски. Левой кнопкой щелкаем по синему квадратику в палитре (это заливка полосы), а правой кнопкой - по квадратику с крестом (прозрачный контур).
Немного выше создадим еще один прямоугольник. Только он будет немного меньше по размеру. Его заливку делаем бледно-синей, а контур - прозрачным.
Затем выделяем оба прямоугольника.

Применим один очень интересный эффект, который разместит между этими двумя прямоугольниками несколько других. Причем они будут постепенно изменяться. Смотрите, как мы это сделаем.
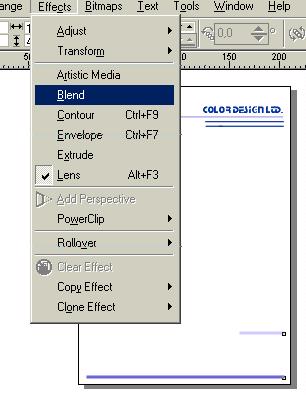
Входим в меню "Effects" (Эффекты) - "Blend" (Перетекание).
Открывается панель дополнительных настроек данного эффекта.

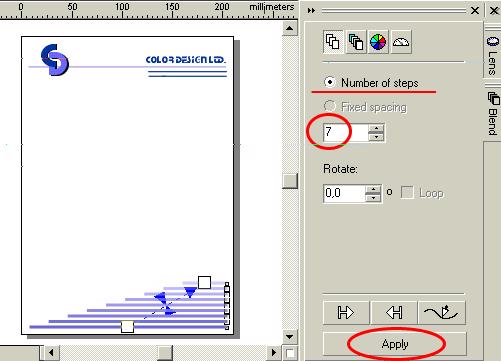
Внесем в поле "Number of steps" ("Количество шагов") число 7 и нажмем на кнопку "Apply". Между нашими прямоугольниками разместилось семь (по количеству шагов) новых прямоугольников.
Если мы будем изменять один из наших начальных прямоугольников, то и вся линейка будет изменять свои параметры. Выделим верхний прямоугольник и сдвинем его немного вниз.


У всей линейки уменьшились промежутки между прямоугольниками.
Если мы изменим размер верхнего прямоугольника, то и все остальные прямоугольники изменятся. Можно изменить цвет (или даже оттенок) верхней полосы. Тогда и все остальные полоски тоже изменят свой оттенок.
Мы видим, что семь полосок многовато. Они лежат вплотную друг к другу. Давайте изменим количество шагов. Снова откроем панель параметров эффекта и внесем новое значение в поле "Number of steps".

Аналогично вы можете создавать любые переходы. Например, очень красиво смотрится "перетекание" из одного объекта в другой. Попробуйте это сделать самостоятельно.
5. ПРОСТАЯ ОТКРЫТКА

Теперь научимся создавать красивые открытки и обложки. Например, вот такая открытка "С днем рождения". Здесь мы освоим еще один эффект изменения готовых форм.
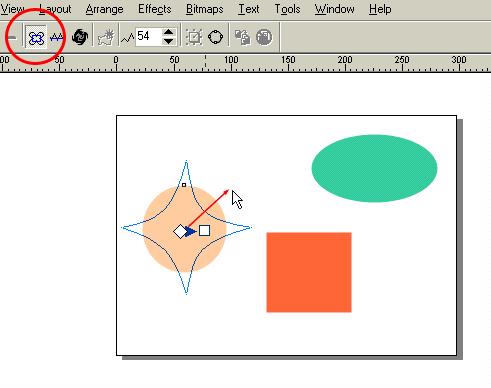
Создадим несколько разноцветных фигур (прямоугольник, круг и овал), с помощью которых мы научимся работать с новым эффектом.

Выбираем инструмент "Interactive Distortion Tool" (Искажение).
Этот инструмент работает в трех режимах: Push and Pull" (Сжатие и растяжение), "Zipper" (Зигзаг-застежка молния), "Twister" (Кручение).
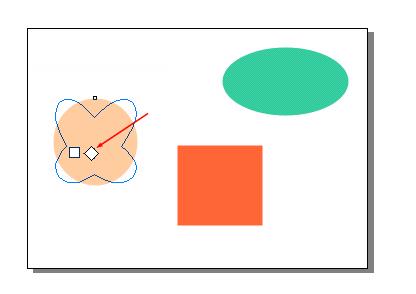
Выбираем на панели свойств инструментов параметр "Push and Pull". Щелкаем левой кнопкой мышки по кружочку и, не отпуская кнопку, двигаем курсором и следим за изменениями. Вот что получается, если мы двигаем курсор от центра кружочка.

А такие изменения происходят при движении курсора к центру. Попробуйте поэкспериментировать с движением разных меток этого эффекта. Вы можете получить в результате самые необыкновенные формы.

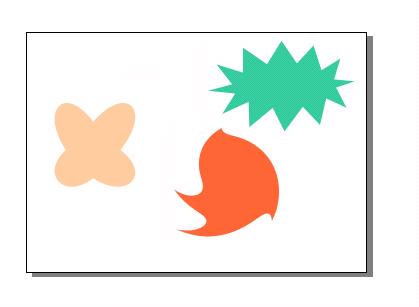
Зеленый овал мы попробуем изменить с помощью параметра "Zipper". Выбираем его на панели дополнительных инструментов, щелкаем по овалу и двигаем курсор. Получаем вот такого ежика.
Следующий параметр "Twister" мы применим к квадрату. Интересный эффект, не правда ли?
Вот такие интересные формы можно получить из самых привычных фигур. Используя такие объекты в качестве основы, можно создавать оригинальные изображения.

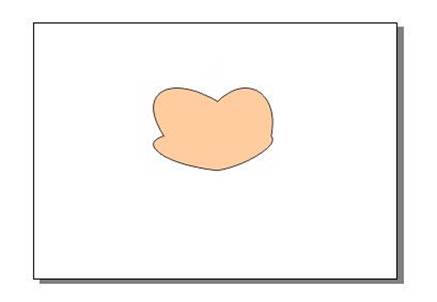
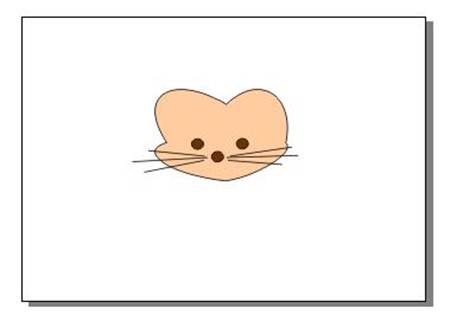
Приступим к созданию нашей открытки. Главный герой - котенок. Рисуем овал, окрашенный в неяркий рыжий цвет. Берем инструмент "Push and Pull Distortion" и вытягиваем овал в примерно такую фигуру.
Основа для мордочки готова. Правда, без дополнительных элементов зверька никто не узнает.

Начинаем создавать усы. Берем инструмент "Freehand Tool" (Свободная форма) и рисуем несколько прямых линий.
Рисуем одну группу усов, дублируем ее, разворачиваем и размещаем усы на картинке. С помощью трех черных кружков обозначаем глаза и нос.

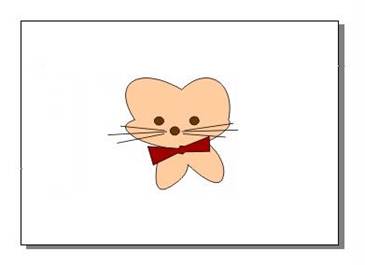
Теперь изобразим галстук-бабочку. Его придется рисовать вручную. Выбираем для этого инструмент "Bezier Tool" (Кривая Безье).
Создаем контур галстука, последнюю точку соединяем с первой и получаем закрытую фигуру. После этого закрашиваем ее (заливаем понравившимся цветом).
С помощью такого же инструмента "Bezier Tool" рисуем туловище и помещаем его пониже головки. Не забудьте раскрасить его.
Выделяем все объекты и объединяем их в группу с помощью команды Group (Группировать)

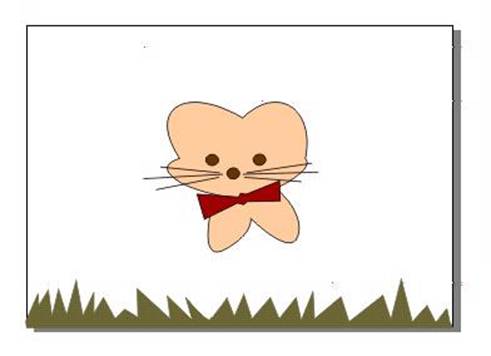
Главный герой готов! Теперь начнем рисовать траву. Снова выбираем инструмент "Bezier Tool".

Простыми прямыми линиями начинаем обозначать контур травы. Это несложно.
Закрашиваем траву в темно-зеленый цвет.

Для большего правдоподобия создадим еще один ряд травы. Только сделаем его большим по размеру. И цвет выберем посветлее.

Перемещаем высокую траву на задний план. Помните? Входим в меню "Arrange" (Упорядочить) - "Order" (Порядок) - "To Back" (Назад).
Теперь сделаем еще один уровень травы. Можно, конечно, опять нарисовать его вручную. А можно воспользоваться уже знакомым эффектом "Blend" (Перетекание).

Выделяем оба уровня травы, количество шагов ("Number of steps") устанавливаем "1" и нажимаем кнопку "Apply" (Применить). Работа над травой закончена.
Перемещаем котенка в траву. Рядом с котенком изображаем цветочек. Пользуемся для этого инструментом "Bezier Tool" (Кривая Безье). Рисуем отдельно лепестки, стебель и листок. Размещаем, выделяем все объекты цветка и объединяем их в группу.
В верхней части листа вы можете напечатать и поместить любой текст поздравления.

Надписи, так же как и объекты, можно вращать. Поворачиваем надпись так, чтобы она располагалась немного наклонно.

Мы получили красивую открытку размером с лист A4. Если хотите уменьшить размеры, то выделите все объекты, объедините их в группу и уменьшите полученный объект до приемлемых размеров. Распечатайте открытку и подарите ее.
| <== предыдущая страница | | | следующая страница ==> |
| THE COMPLEX OBJECT | | | ПРИГЛАШЕНИЕ |
Дата добавления: 2014-10-14; просмотров: 578; Нарушение авторских прав

Мы поможем в написании ваших работ!