
Главная страница Случайная лекция

Мы поможем в написании ваших работ!
Порталы:
БиологияВойнаГеографияИнформатикаИскусствоИсторияКультураЛингвистикаМатематикаМедицинаОхрана трудаПолитикаПравоПсихологияРелигияТехникаФизикаФилософияЭкономика

Мы поможем в написании ваших работ!
Цель работы: научиться создавать веб-страницы в сети Internet
Содержание работы:
1 Создание сайта
2 Построение гиперссылок
1 Создание сайта
Создание сайта в Internet связано с разработкой Web-страниц, что является сложной задачей, требующей знания языка программирования HTML Тем не менее, на многих сайтах (Kuban.ru и др.) имеются автоматизированные средства для создания сайтов – Мастера Web-страниц, следуя инструкциям которых легко разработать свою Internet-страницу.
Несложные Web-страницы (т.е. HTML-документы) можно создать с помощью текстового редактора Word. HTML-документ становится Web-страницей, когда он зарегистрирован в Internet, т.е. имеет свой адрес.
Для создания сайтов в состав Word включены специальные инструменты. Последовательность операций при создании сайта следующая:
1 Выполнить команду меню Файл\Создать, в области задач Создание документа (справа) щёлкнуть мышью по значку Веб-страница, появится окно Документ 1 – заготовка веб-страницы, редактируя которую можно сформировать сайт требуемого вида.
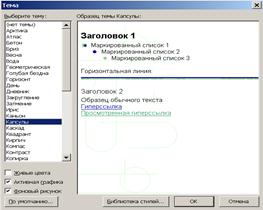
2 Выполнить команду Формат\Тема, в окне Тема выбрать подходящую тему, например, Капсулы, поставить флажок Живые цвета для настройки цветовых параметров выбранной темы (рис. 2).
Если документ многостраничный, то тема определяет оформление
только активной страницы. Кнопка По умолчанию после подтверждения устанавливает выбранную тему в качестве назначаемой по умолчанию.
3 Установить флажок Активная графика, если в теме содержится анимационная графика. Флажок Фоновый рисунок задаёт фоновое изображение сайта.
4 Цвет фона веб-страницы, её текстуры, узора или рисунка задаётся командой Формат\Фон\Способы заливки на вкладках Градиентная, Текстура, Узор, Рисунок.
5 Цвет текста и гиперссылок устанавливается командой Формат\ Стили и форматирование. В области задач нужно по очереди выбрать используемые в теме стили - Обычный, Гиперссылка и Просмотренная
гипер-ссылка (т.е. после возвращения из гиперссылки в основной документ), нажатьчёрную стрелку вниз, выбрать Изменить и установить для каждого стиля его параметры.

Рисунок 2 Окно выбора темы Web-страницы
6 Вставка горизонтальной линии. Сначала нужно поместить курсор в место вставки горизонтальной линии, затем выполнить команду Вставка\ Рисунок\Картинки, в области задач Коллекция клипов в списке Искать ввести имя папки Разделители (с рисунками линий), нажать Начать. Появится окно Разделители, в котором нужно выбрать картинку с подходящей разделительной линией и щелкнуть по ней – она вставится в документ на место курсора. Можно вручную в поле Искать объекты найти папку Оформление из папки Коллекция MS Office и в ней – папку Разделители.
7 Вставка видеоклипа выполняется аналогично, только в списке Искать объекты нужно найти папку Фильмы и выбрать подходящий. В итоге видео-
клип будет вставлен в активную Веб-страницу, для его просмотра делается двойной щелчок мышью. Изменение параметров видеоклипа выполняется после щелчка по нему правой мышью, выбора в контекстном меню команды Изменить меню Видеоклип объект, появится окно настройки параметров видеоклипа, в котором можно внести коррективы настройки клипа.
8 В процессе создания веб-страницы она получает свой HTML-код, что позволяет документу Word превратиться в HTML-документ, т.е. получить свой адрес, по которому к нему можно обращаться в сети Internet.
Для просмотра и редактирования HTML-кода веб-страницы выполняется команда Вид\Источник HTML, в результате появляется окно редактора MS Script Editor с содержимым кода, где его можно просмотреть
и отредактировать. Возврат к веб-странице – командой Файл\Выход.
| <== предыдущая страница | | | следующая страница ==> |
| Отправление и получение корреспонденции | | | Вставка гиперссылки |
Дата добавления: 2014-10-10; просмотров: 380; Нарушение авторских прав

Мы поможем в написании ваших работ!